Figma to WordPress : Guide complet pour convertir un design figma en thème WordPress
Passer d’un web design sur Figma à un site fonctionnel sur WordPress est une étape essentielle pour concrétiser une idée digitale. Plusieurs méthodes existent pour réaliser un Figma to WordPress, chacune avec ses avantages, ses inconvénients, et des outils spécifiques. Que vous soyez prêt à apprendre le code ou que vous préfériez utiliser une solution […]
Publié le 6 novembre 2024

Passer d’un web design sur Figma à un site fonctionnel sur WordPress est une étape essentielle pour concrétiser une idée digitale. Plusieurs méthodes existent pour réaliser un Figma to WordPress, chacune avec ses avantages, ses inconvénients, et des outils spécifiques. Que vous soyez prêt à apprendre le code ou que vous préfériez utiliser une solution d’intelligence artificielle, ce guide vous explique comment faire le bon choix en fonction de vos besoins.
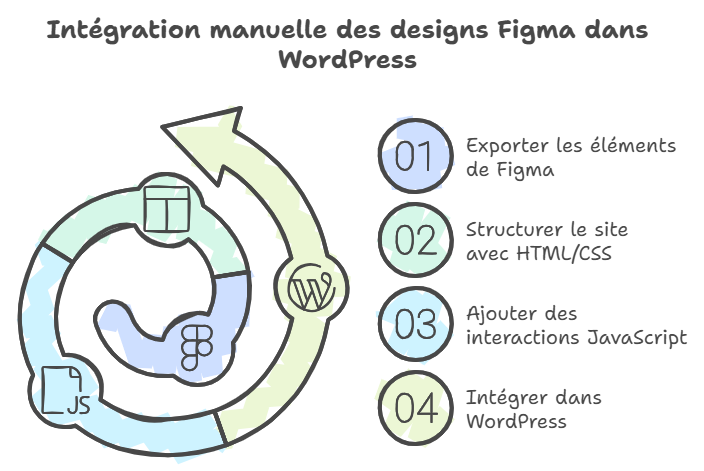
L’intégration manuelle : Pour un contrôle complet du design

La méthode manuelle consiste à traduire le design Figma en code (HTML, CSS, JavaScript) pour l’intégrer dans un thème WordPress. Cette méthode offre un niveau de personnalisation très élevé, mais elle demande des compétences techniques.
Comment ça marche ?
- Exportez les éléments de Figma : Les images, icônes, et polices doivent être extraits pour être intégrés dans le site.
- Structurez le site en HTML/CSS : Reproduisez la mise en page du design en utilisant HTML pour la structure et CSS pour le style.
- Ajoutez des interactions avec JavaScript : Si le design inclut des animations ou des effets spéciaux, JavaScript peut les gérer.
- Intégrez dans WordPress : Transformez votre code en thème WordPress en utilisant la structure de fichiers WordPress (comme
index.php,style.css, etc.).
Avantages :
- Personnalisation maximale : Vous pouvez ajuster chaque détail pour que le site corresponde parfaitement au design original.
- Optimisation des performances : En codant manuellement, il est possible de garder le site léger et rapide.
Inconvénients :
- Long et technique : Si vous n’êtes pas à l’aise avec le code, cela peut vite devenir complexe. Faire appel à un intégrateur ou développeur web peut aussi représenter un coût.
- Gestion de la maintenance : Toute modification future devra être faite manuellement dans le code.
Idéal pour :
Les projets nécessitant une personnalisation poussée, avec des designs complexes ou des besoins spécifiques en performance.
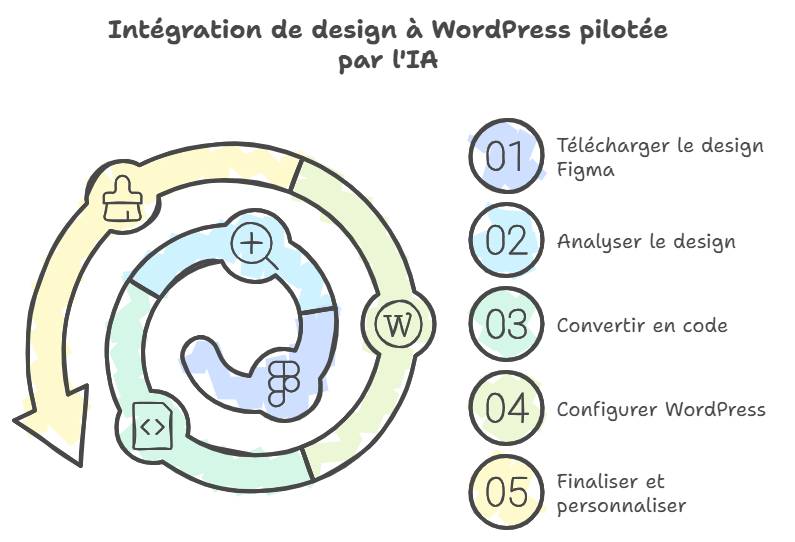
L’intégration automatisée via l’IA : Simplifier avec des outils comme Yotako et UiChemy

L’arrivée de l’intelligence artificielle a rendu possible la conversion de designs Figma en sites WordPress sans toucher au code. Des outils comme Yotako et UiChemy analysent le design pour le transformer automatiquement en un site fonctionnel, ce qui simplifie grandement le processus.
Comment ça marche ?
- Téléchargez le design sur l’outil : Yotako et des alternatives comme UiChemy permettent de charger le fichier Figma et de le transformer en code.
- Configuration WordPress : Les outils IA proposent souvent des options spécifiques pour WordPress, avec des thèmes ou plugins compatibles.
- Finalisez et personnalisez : Même si la majorité de la conversion est automatisée, vous pouvez ajuster quelques éléments pour affiner le rendu final.
Avantages :
- Gain de temps énorme : La conversion est rapide, parfois en quelques clics.
- Accessibilité : Pas besoin de compétences en code, ce qui rend cette solution adaptée à des personnes non techniques.
- Moins coûteux : Moins cher que de faire appel à un développeur si le design est simple.
Inconvénients :
- Limitation de la précision : Les détails du design peuvent ne pas être intégralement fidèles, surtout pour les designs très complexes.
- Flexibilité réduite : Les outils IA offrent moins de contrôle qu’une intégration manuelle.
Idéal pour :
Les projets nécessitant une intégration rapide et simple, sans besoin de détails techniques poussés.
Figma To WordPress: Quelle méthode choisir ?
Votre choix entre intégration manuelle et intégration via IA dépend principalement de trois critères :
- Budget : Si vous avez les moyens de faire appel à un développeur ou d’apprendre le code, la méthode manuelle est souvent plus robuste.
- Temps : Pour un déploiement rapide et sans effort technique, les solutions IA comme Yotako ou UiChemy sont idéales.
- Complexité du design : Si votre design Figma est riche en détails et effets, la méthode manuelle permet de mieux capturer l’intention du design.
Les Outils d’intégration automatisée les plus utilisés
Si l’IA vous intéresse, voici quelques options en plus de Yotako :
- UiChemy : Un plugin Figma qui convertit les designs en sites WordPress éditables, compatibles avec Elementor, Gutenberg et Bricks Builder.
- Anima : Idéal pour transformer Figma en code HTML/CSS, avec une option de plugins WordPress.
- Bravo Studio : Permet de convertir Figma en application mobile, mais propose aussi des solutions web.
- Uizard : Transforme rapidement des wireframes et designs en pages web, avec une interface simplifiée pour les non-développeurs.
Réalisez votre site WordPress avec la méthode qui vous convient
Pour transformer un design Figma en site WordPress, il existe aujourd’hui des solutions pour tous les niveaux de compétence et budgets. Si vous souhaitez un contrôle total et êtes prêt à investir en temps et en argent, l’intégration manuelle reste la meilleure option. En revanche, si la rapidité et l’accessibilité sont prioritaires, les solutions IA comme Yotako ou UiChemy permettent de créer un site WordPress de qualité sans compétences techniques.
Quelle que soit votre méthode, l’essentiel est de choisir celle qui répond le mieux à vos besoins. En alliant le design à une intégration bien pensée, vous pourrez offrir à vos utilisateurs une expérience fluide et professionnelle sur WordPress.
